ASP.NET Aries 入门开发教程8:树型列表及自定义右键菜单
本文共 1066 字,大约阅读时间需要 3 分钟。
前言:
前面几篇重点都在讲普通列表的相关操作。
本篇主要讲树型列表的操作。

框架在设计时,已经把树型列表和普通列表全面统一了操作,用法几乎是一致的。
下面介绍一些差距化的内容:
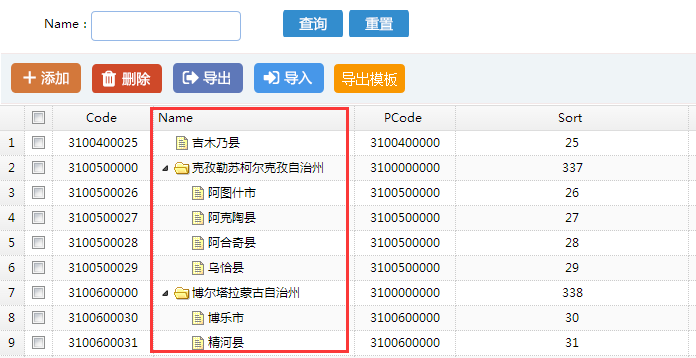
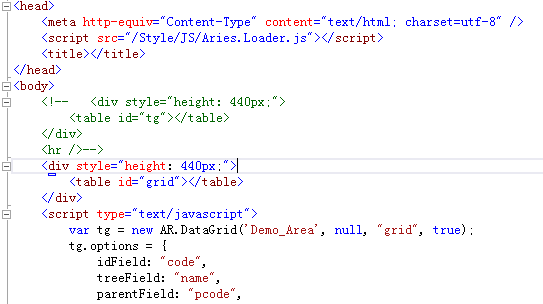
1:树型列表绑定:

var tg = new AR.DataGrid('Demo_Area', null, "grid", true); tg.options = { idField: "code", treeField: "name", parentField: "pcode" //pagination: true }...td.bind(); 1:第4个参数:isTreeGrid参数设置为true。
2:指定树型的3个节点参数:主键:idField、名称字段:treeField、父级字段:parentField
3:字段注意小写(重复提示:框架为了兼容oracle,列头和数据的输出是转小写的)
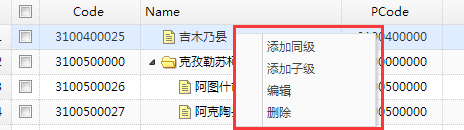
2:树型列表 - 右键菜单
默认树型列表的操作,是通过右键菜单体现的:

嗯,接下没没啥好介绍了,树型的就介绍到这里了,其它用法和普通列表几乎是一致的。
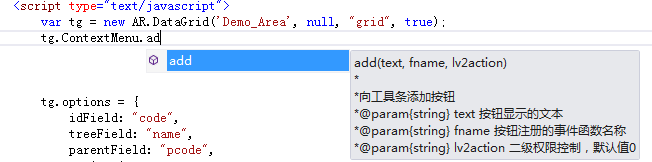
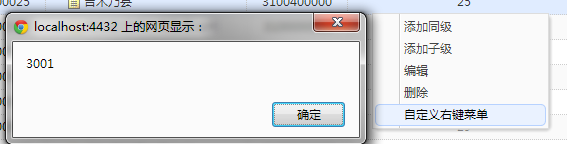
3:自定义右键菜单:Context菜单(数据区)

示例代码:
| 1 2 3 4 | var tg = new AR.DataGrid('Demo_Area', null, "grid", true); tg.ContextMenu.add("自定义右键菜单", "fn", "edit"); function fn(el, gridID, value, index, isSameLevel) { alert(value); } ... |
效果:

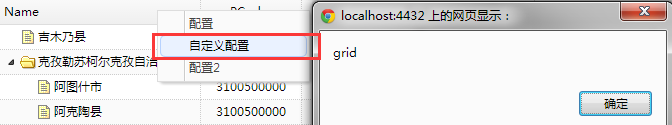
4:自定义右键菜单:Header 菜单(列头区)
add方法的参数和Context的一样:
var tg = new AR.DataGrid('Demo_Area', null, "grid", true); tg.HeaderMenu.add("自定义配置", 'fn', 'config'); function fn(el, gridID) { alert(gridID); }... 效果:

总结:
终于,把列表相关的都写完了。
下一节,终于进入写表单表开发的内容了。
本文原创发表于博客园,作者为路过秋天,原文链接:http://www.cnblogs.com/cyq1162/p/6081258.html
你可能感兴趣的文章
Python爬取豆瓣《复仇者联盟3》评论并生成乖萌的格鲁特
查看>>
关于跨DB增量(增、改)同步两张表的数据小技巧
查看>>
飞秋无法显示局域网好友
查看>>
学员会诊之03:你那惨不忍睹的三层架构
查看>>
vue-04-组件
查看>>
Golang协程与通道整理
查看>>
解决win7远程桌面连接时发生身份验证错误的方法
查看>>
C/C++ 多线程机制
查看>>
js - object.assign 以及浅、深拷贝
查看>>
python mysql Connect Pool mysql连接池 (201
查看>>
Boost在vs2010下的配置
查看>>
一起谈.NET技术,ASP.NET伪静态的实现及伪静态的意义
查看>>
20款绝佳的HTML5应用程序示例
查看>>
string::c_str()、string::c_data()及string与char *的正确转换
查看>>
11G数据的hive初测试
查看>>
如何使用Core Text计算一段文本绘制在屏幕上之后的高度
查看>>
==和equals区别
查看>>
2010技术应用计划
查看>>
XML 节点类型
查看>>
驯服 Tiger: 并发集合 超越 Map、Collection、List 和 Set
查看>>